Ein Expert:innenteam des Freien Deutschen Hochstift hat in einem umfangreichen Forschungsprojekt Daten über den Verbleib der wichtigsten Protagonist:innen der Romantik gesammelt. Die Ergebnisse sind bemerkenswert – aber für die Öffentlichkeit nicht leicht nachzuvollziehen. Im Rahmen der Dauerausstellung haben wir die Fülle an Informationen in ein interaktives Exponat verwandelt, das sowohl gezielte Recherche als auch individuelles Erkunden ermöglicht.
Eine kulturelle Elite in Bewegung
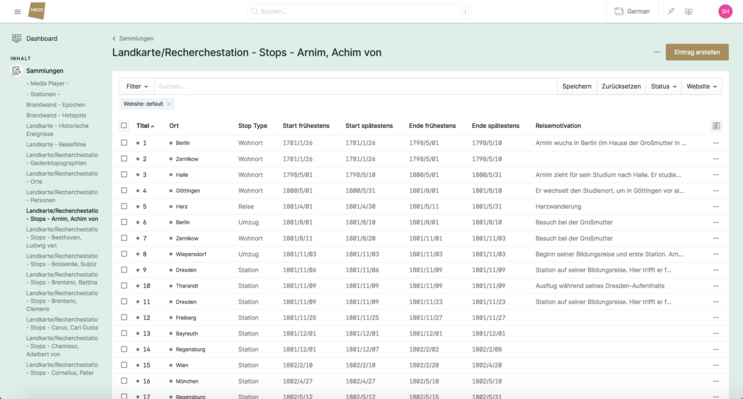
Historische Daten zugänglich gemacht
Zwei Jahre lang arbeitete ein Forschungsteam daran, die Lebenswege von 46 Romantiker:innen – von Johann Wolfgang von Goethe bis Bettine Brentano – nachzuvollziehen. Durch akribisches Sammeln und Auswerten von Briefen, Tagebüchern, Quittungen, Grenzdokumenten, Meldebögen und Urkunden entstand eine riesige Datenbank. Sie erlaubt es nicht nur, die Position jeder dieser 46 Personen zu jedem beliebigen Zeitpunkt (mehr oder weniger genau) zu bestimmen, sondern sie auch mit Begegnungen oder Erfahrungen zu verknüpfen, die sich in ihren Werken widerspiegeln.
Bereits zu Beginn unserer Zusammenarbeit mit dem Freien Deutschen Hochstift am neuen Deutschen Romantik-Museum stand fest, dass dieses Forschungsprojekt in den Mittelpunkt der Dauerausstellung gestellt werden sollte. In einem intensiven Gesprächs- und Beratungsprozess haben wir ein Konzept entwickelt, das die Datenbank in ein interaktives Erlebnis verwandelt, das für alle Besucher:innen – von Kolleg:innen bis zum Schulkind – zugänglich und nutzbar ist.

Speziell für diese Medienstation mussten wir uns tief in die Materie, die Datenstruktur und den Rechercheprozess einarbeiten. Ausgehend von einer umfangreichen aber recht eindimensionalen Exceltabelle entwickelten wir eine Logik, die Namen, Daten und Orte als einheitliche Informationen zusammenführt. Randfälle oder fehlende Daten werden automatisch und transparent behandelt.
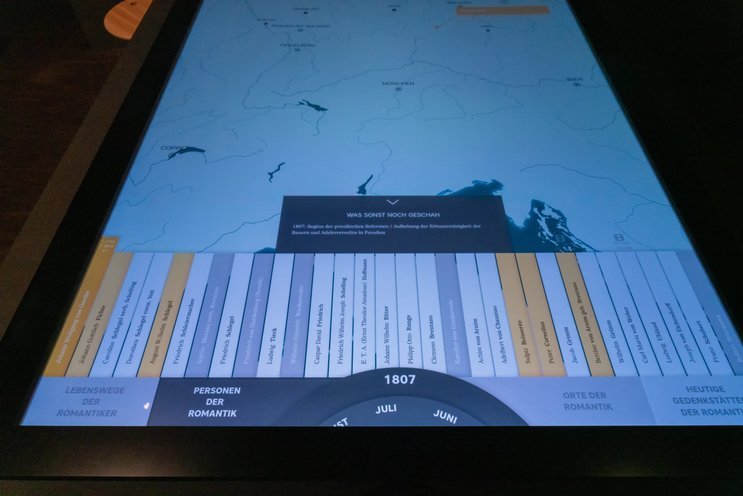
Das Herzstück der Installation bildet ein großformatiger Monitor, der in einen maßgefertigten Tisch eingelassen ist. Mit einem klaren UX-Design-Ansatz ist es uns gelungen, die Fülle an Informationen und Funktionen in strukturierten Interface-Elementen zu organisieren. Der Idlemode erklärt die einzelnen Optionen und Modi.
Ein analoges Drehrad ergänzt das Touch-Interface des Bildschirms. Dieses zentrale Interaktionselement dient als Zeitmaschine, die Besucher:innen Monat für Monat durch eine Epoche von mehr als 130 Jahren führt.

Das Exponat ist stark visuell ausgerichtet, um alle Nutzergruppen gleichmaßen anzusprechen. Eine Weltkarte dient als Spielfeld für alle Informationen und Interaktionen. Um ein Maximum an Flexibilität in Bedienung und Design zu erreichen, haben wir individuelle Kartenkacheln erstellt, deren Farben, Informationsebenen und Zoomstufen wir steuern können.
Fernwirkung und Raum für illustrative Elemente erhält das Exponat durch eine großflächige Wandprojektion. Eine einheitliche Anordnung von hoch- und querformatigen Projektionsflächen erzeugt eine Bildcollage, die ohne Verzögerung auf die Interaktion der Nutzer:innen reagiert. So wird das, was auf dem Touchscreen angezeigt wird mit passenden Bildern und Zusatzinformationen ergänzt.

Jeder Modus ein anderer Schwerpunkt
Entdeckungen machen
Um die Fülle an Informationen zu sortieren und zu kategorisieren, haben wir vier verschiedene Modi entwickeln. Je nach Vorwissen und Interesse können Besucher:innen die Perspektive wählen, aus der er die Epoche erkunden möchte.
Lebenswege
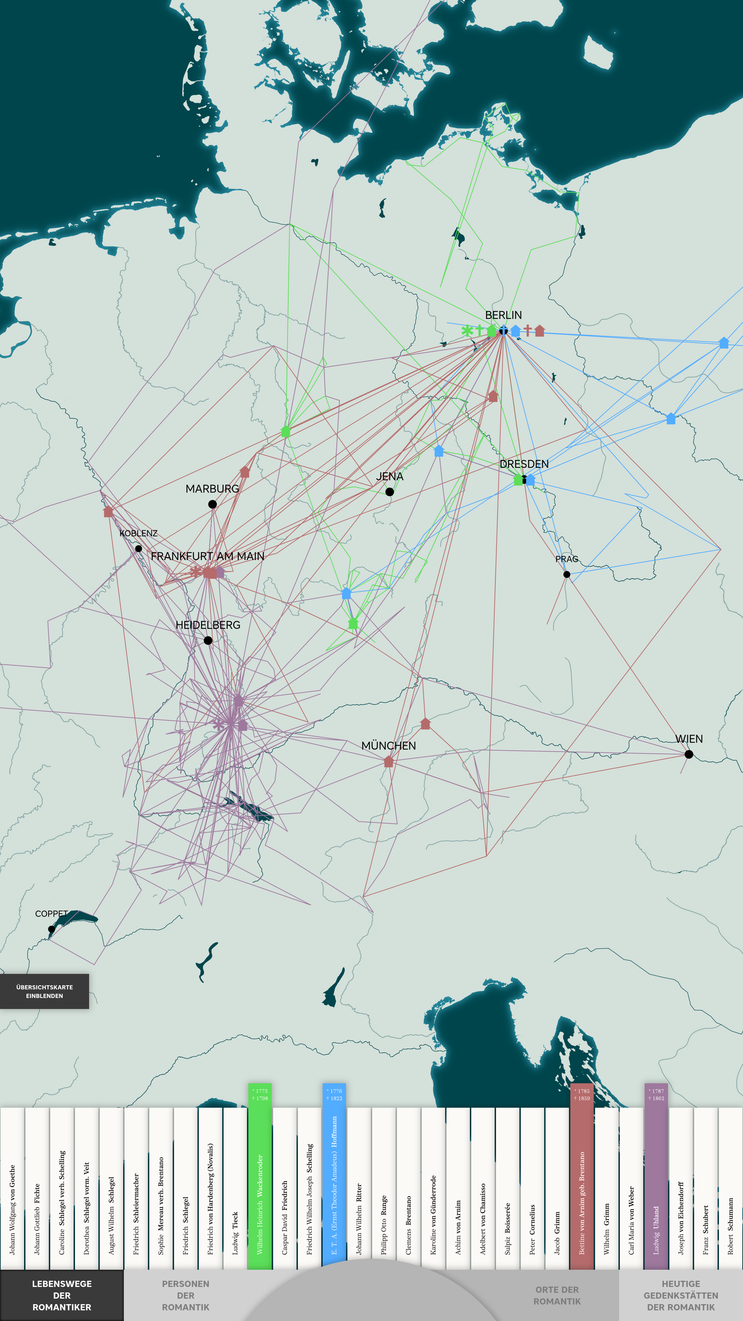
Dieser Modus zeigt den Lebensweg von der Geburt bis zum Tod von bis zu vier Personen gleichzeitig. Er gibt einen ersten Überblick und illustriert eindrucksvoll, wie sesshaft manche Protagonist:innen waren und wie rastlos und reiselustig andere.

Personen
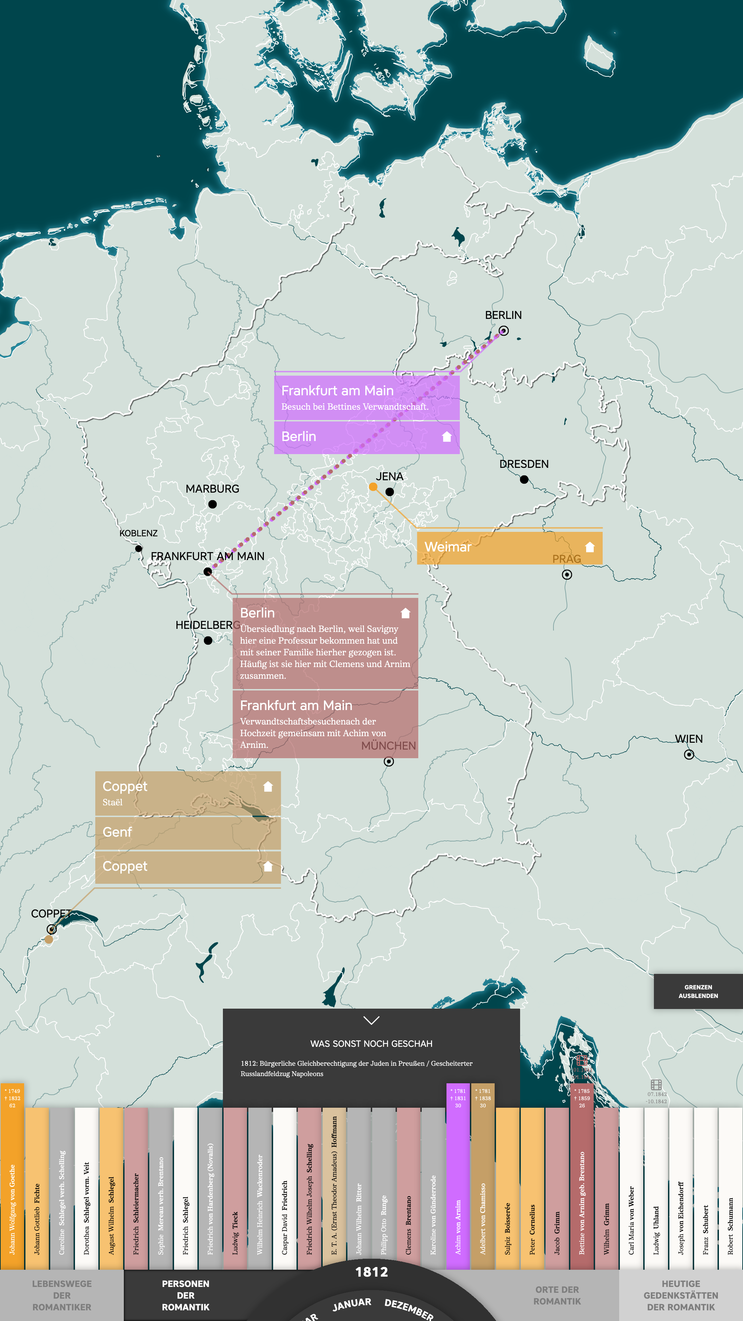
Um ein Leben im Detail zu erkunden, kann in diesem Modus mit dem Drehrad durch die gesamte Epoche geblättert werden. Die ausgewählten Protagonist:innen werden Tag für Tag „begleitet“. Der Ort wird (soweit bekannt) ergänzt durch Informationen über den Grund ihres Aufenthalts. Da viele der Protagonist:innen verwandtschaftlich oder freundschaftlich verbunden waren, schlägt das Exponat automatisch passende andere Personen vor, um etwas über Treffen oder gemeinsame Wohnorte zu erfahren.

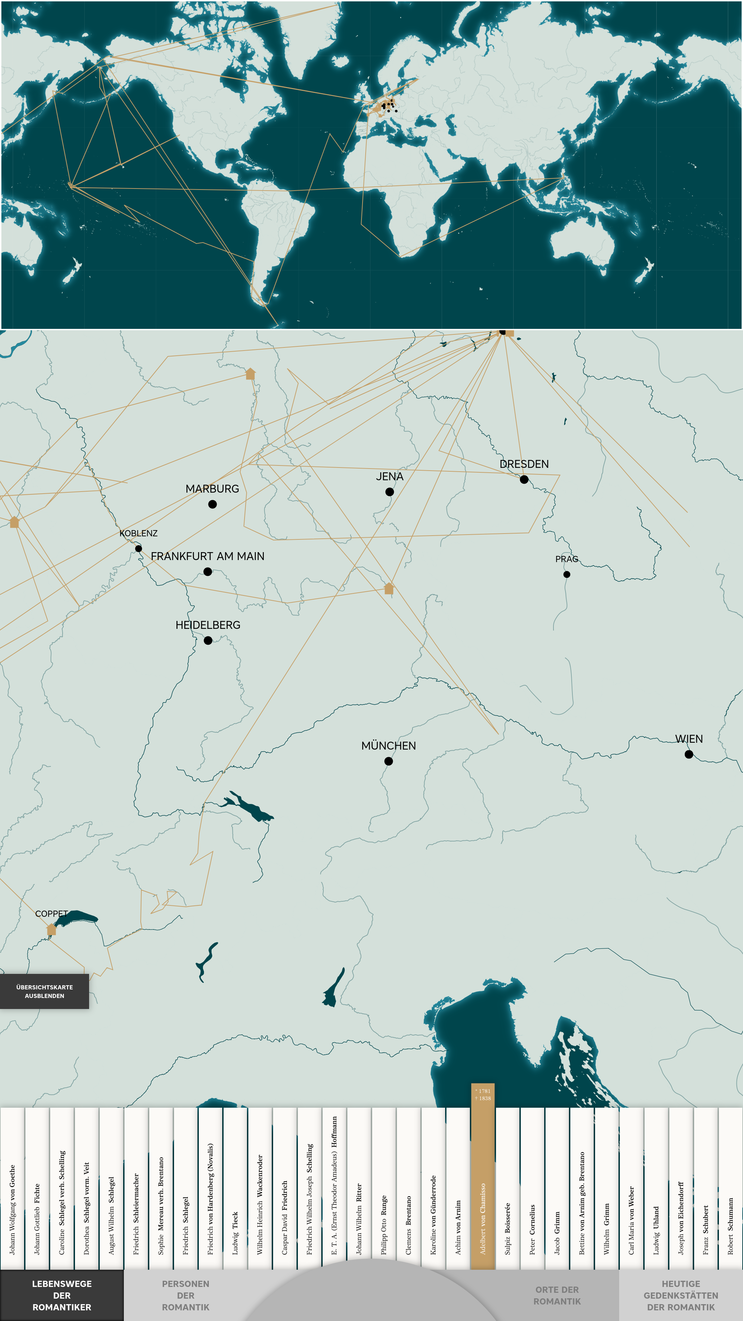
Die berühmten Reisen von zwei Personen werden mit Kurzfilmen des Künstlers Stefan Matlik gewürdigt. Sobald Besucher:innen den Zeitraum der Reise eingeben und dabei einen der beiden auswählen, wird der Film automatisch über die Projektionsfläche abgespielt.

Orte
Im Rahmen des Forschungsprojekts ermittelte das Expertenteam Städte, die für einen bestimmten Zeitraum als „Zentren der Romantik“ gesehen werden können, indem es die Anzahl der Protagonist:innen trackte, die sich an einem Ort versammelten und ihn dann wieder für ein neues Ziel verließen. Wir haben diese Zahlen auf die Anwendung übertragen und sie auf der digitalen Karte visualisiert. Der Ortsmodus hebt die Zentren der Romantik hervor, während Benutzer:innen durch die Jahre scrollen. Eine Verknüpfung mit dem Personenmodus ermöglicht es, nahtlos zu den anwesenden Protagonist:innen, ihrer Motivation und der Dauer ihres Aufenthalts zu wechseln.
Gedenkstätten
Überall in Deutschland gibt es heute Orte, welche die Epoche der Romantik, ihre Werke und Künstler:innen würdigen. Ein spezieller Modus katapultiert die Besucher:innen in die Gegenwart und lässt sie Museen, Archive oder ehemalige Wohnhäuser in Bild und Text erkunden. Die mit der gewählten Gedenkstätte verbundenen Protagonist:innen werden hervorgehoben, sodass eine direkte Verbindung zurück zum Personenmodus angeboten wird.
Making-of
webbasierter Technologie-Stack
Das Exponat stellte uns vor eine Reihe komplexer Aufgaben. Um aus der Informations- und Bilddatenbank ein reibungsloses Erlebnis zu schneidern, haben wir eine Reihe von Technologielösungen in einem einheitlichen Softwarekonzept zusammengefasst.

Durch Anbindung an ein individuelles CMS auf Basis von statamic erlaubt die Station unserem Kunden eine langfristige und unabhängige Pflege der Inhalte. Mit einer klaren Struktur und einer Reihe von speziellen Funktionen können Redakteur:innen ohne Programmierkenntnisse Änderungen, Aktualisierungen und Ergänzungen vornehmen.
Für das Erstellen und die Gestaltung der Kartenkacheln kam das Open Source Geographic Information System QGIS zum Einsatz; bereitgestellt wurden sie mit Hilfe des TileServerGL. Mit der Java-Script-Bibliothek leafletjs verwandelten wir die statischen Kacheln in eine interaktive Oberfläche und konnten Geodaten dynamisch in Bildschirmkoordinaten übersetzen.
Die gesamte App wurde in Webtechnologie gecodet. nw.js ermöglicht es uns, die App auf dem Host-Rechner zu starten und zu steuern – auch aus der Ferne.
Für die Interface-Elemente haben wir den gesamten Code auf der Java-Script-Bibliothek react aufgebaut und mit redux für die Datenverwaltung und framer motion für Animationen kombiniert.
Verwandte Projekte

Curious about our approach? Feel free to get in touch!
Sebastian Oschatz Partner +49 69 24 000 321 sebastian.oschatz@meso.design sebastian.oschatz@meso.design +49 69 24 000 321
MESO Digital Interiors GmbH
Gutleutstr. 96 . 60329 Frankfurt . Germany
Team
Bettina Braun, Susanne Heinlein, Daniel Maaz, Anna Rack, Marcus Schreiter, Ben Schiek, Timon Skerutsch, Christian Struwe